Estructura y Composición de un Sitio Web
 La página web y su constitución Lo que define el diseño de una página web es la forma de organizar los elementos que la componen. Hay miles de formas diferentes, pero son pocas las que funcionan y adquieren el sentido que necesitamos para nuestro trabajo.
La página web y su constitución Lo que define el diseño de una página web es la forma de organizar los elementos que la componen. Hay miles de formas diferentes, pero son pocas las que funcionan y adquieren el sentido que necesitamos para nuestro trabajo.
Podemos recurrir a estructuras como Bootstrap o 960grid para tener un apoyo importante. Hoy en día hay muchos frameworks con los cuales podemos basarnos a la hora de diseñar un nuevo proyecto.
Básicamente, los sitios web se componen y estructuran de la siguiente manera:

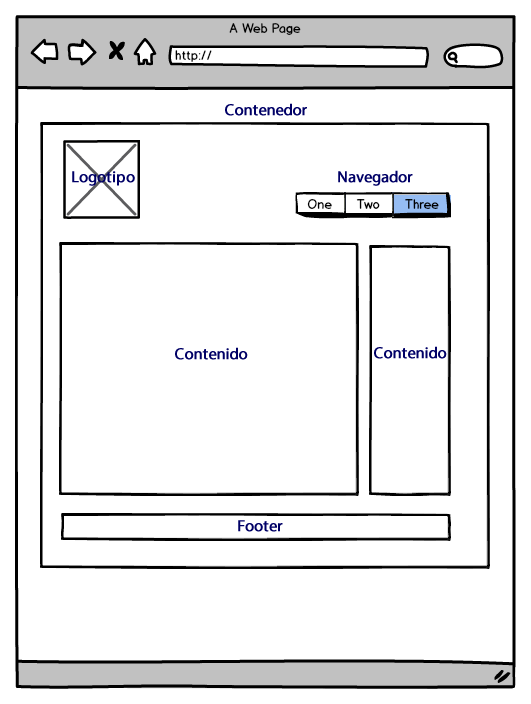
Contenedor
Esto es lo que definimos en la regla Body o en algun div de nuestra estructura. Dentro de este contenedor estarán todos los elementos del sitio; módulos, contenidos, imágenes, etc.
Este contenedor puede tener un ancho fijo; el ancho será igual para todos los navegadores y dispositivos, o uno fluido que se adaptará al ancho de nuestra ventana. Si usamos web responsive, podemos manejarlo con CSS sin problemas.
Logotipo
Acá es dónde debemos dejar la imagen de la empresa, que identificará la marca en todo el sitio. Puede ser el logotipo de la empresa o el nombre. Al estar arriba acompañara la navegación por todo el sitio ayudando al reconocimiento de la marca.
Navegación
Que importante es la navegación y el menú que la contiene. La forma más aceptada y fácil, es el menú horizontal, que siempre tiene a mano lo más importante del sitio web.
Los menús verticales pueden usarse como complementos o sub menús, de los horizontales, y siempre cerca de la línea horizontal del menú principal y deben ser visibles en el primer pantallazo, al entrar.
Contenido
Lo más importante y fundamental de una buena página. Lo que mantiene al visitante cautivo e interesado. Si el contenido es malo o poco interesante, abandonará la página en pocos segundos. Para eso, debe estar centralizado y enfocado y a la primera vista. El mejor lugar debe ser para los contenidos. Para Google, el contenido es el rey.
Footer
Localizado al final del sitio, abajo, generalmente dejamos ahí información de Copyright y legales o menús secundarios. Aunque en los últimos años, se usa mucho para incluir información de redes sociales, direcciones, noticias.
Espacio Negativo
Esto es tan importante como el espacio positivo. También llamado espacio blanco, es todo lo que no tiene información de ningún tipo, pero que cumple un rol importantísimo para la web; nos ayuda a tener espacios de respiración, a equilibrar y dar balance a todo el diseño. Si eres novato, o tu cliente es ignorante en la materia, tratará de llenar esos espacios, con la consiguiente saturación de contenidos, dejando una web ilegible e innavegable.
ESTRUCTURA DE UN SITIO WEB
Antes de empezar a diseñar el sitio Web hay que organizarlo y para ello hay que tener claro cuál va a ser el propósito del sitio Web, sus contenidos y la audiencia potencial de la que dispondrá. Lo que va a determinar la estructura de la Web van a ser en gran medida los contenidos; ellos nos deben indicar cual de los siguientes tipos de estructura es el más adecuado:
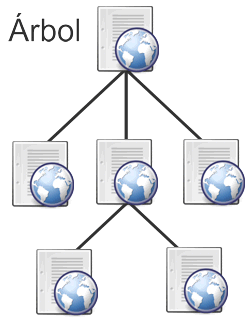
Árbol
 En esta estructura existe una página principal que llamaremos index desde la que se puede llegar a otras páginas de la Web. Estas otras páginas a su vez son un nodo para llegar a otro grupo de páginas. De esta manera llegaremos a tener las páginas agrupadas en niveles, de manera que para llegar desde el primero al último se deben atravesar los intermedios. Es una estructura muy jerarquizada y algo compleja y difícil para navegar. Puede ser útil para estructurar nuestro sitio en canales o grupos de páginas independientes. En cualquier caso no conviene que el número de niveles sea excesivo, nunca más de 3. Piensa que si queremos ir de una página a otra en el mismo nivel en otra rama del árbol, debemos retroceder hasta la raíz para luego alcanzar la página de destino. Esta imagen te aclarará la estructura
En esta estructura existe una página principal que llamaremos index desde la que se puede llegar a otras páginas de la Web. Estas otras páginas a su vez son un nodo para llegar a otro grupo de páginas. De esta manera llegaremos a tener las páginas agrupadas en niveles, de manera que para llegar desde el primero al último se deben atravesar los intermedios. Es una estructura muy jerarquizada y algo compleja y difícil para navegar. Puede ser útil para estructurar nuestro sitio en canales o grupos de páginas independientes. En cualquier caso no conviene que el número de niveles sea excesivo, nunca más de 3. Piensa que si queremos ir de una página a otra en el mismo nivel en otra rama del árbol, debemos retroceder hasta la raíz para luego alcanzar la página de destino. Esta imagen te aclarará la estructuraListas
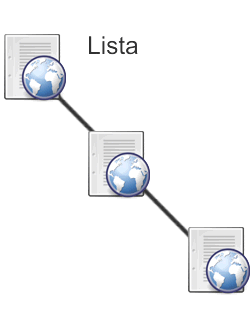
 Esta forma de organizar el sitio es totalmente opuesto al anterior. Realmente no existe una página raíz o principal, lo que tenemos es una especie de lista de páginas donde cada una tiene dos vecinas: una a la izquierda y otra a la derecha, excepto las páginas de los extremos. Una variante presentaría las páginas primera y última enlazadas. Esta forma de organizar un sitio es muy parecido a un libro donde cada página sería un capítulo del mismo. Pasamos del primer al último capítulo a través de los intermedios. Es una implementación muy adecuada para manuales o para procesos donde el usuario deba recorrer forzosamente una serie de páginas.
Esta forma de organizar el sitio es totalmente opuesto al anterior. Realmente no existe una página raíz o principal, lo que tenemos es una especie de lista de páginas donde cada una tiene dos vecinas: una a la izquierda y otra a la derecha, excepto las páginas de los extremos. Una variante presentaría las páginas primera y última enlazadas. Esta forma de organizar un sitio es muy parecido a un libro donde cada página sería un capítulo del mismo. Pasamos del primer al último capítulo a través de los intermedios. Es una implementación muy adecuada para manuales o para procesos donde el usuario deba recorrer forzosamente una serie de páginas.
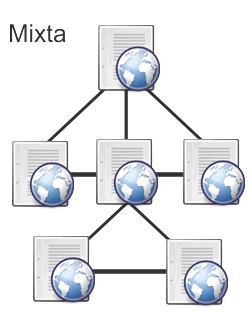
Mixta
 Esta estructura aprovecha las ventajas de las dos anteriores. Las páginas están jerarquizadas en niveles, pero dentro de cada nivel se organizan como listas, de forma que podemos recorrer todas las páginas de un mismo nivel sin sin tener que salir de él. En realidad ni el árbol puro ni las listas puros son del todo eficientes, por lo que es habitual mezclar ambas estructuras.
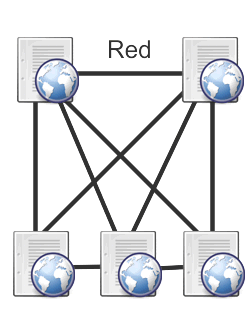
Esta estructura aprovecha las ventajas de las dos anteriores. Las páginas están jerarquizadas en niveles, pero dentro de cada nivel se organizan como listas, de forma que podemos recorrer todas las páginas de un mismo nivel sin sin tener que salir de él. En realidad ni el árbol puro ni las listas puros son del todo eficientes, por lo que es habitual mezclar ambas estructuras.Red

Las páginas del sitio también pueden estar totalmente interconectadas, es decir, desde cada página podemos ir a cualquier otra del sitio. Realmente la interconexión de absolutamente todas las páginas sería un caso extremo. Es una estructura de apariencia algo anárquica en la que hay que cuidar mucho de no dejar enlaces abiertos, es decir, apuntando a una página inexistente. Además debemos evitar que el usuario se pierda en una maraña de enlaces. Por todo esto ello es necesario planificarla muy bien.
¿Que estructura escoger?
Dependerá del sitio, pero esto tampoco quiere decir que tengas que elegir una de estas. Es muy probable que tu sitio presente una mezcla de estas estructuras. Por ejemplo si tienes un sitio donde se publican cursos de programación es probable que cada curso forme una estructura tipo mixto y todos los cursos juntos estén organizados como un árbol (una rama para cada curso). Sin embargo si tienes un sitio dedicado al hardware del ordenador, donde cada página se dedica a un elemento del mismo, lo recomendable podría ser una topología de red de forma que un visitante pueda ir ir directamente a cualquier elemento del ordenador. Un regla de oro: procura que un visitante nunca esté a más de cuatro click de la página a la que quiera llegar.
Estas topologías se construyen en la práctica con las llamadas barras de navegación, una lista de enlaces habitualmente alineados en horizontal o vertical. Cuando el número de enlaces pueda ser muy grande se recurre a sistemas de menús desplegables donde se agrupan las opciones, como se hace en los menús de opciones de la mayoría de los programas.
¿Cómo organizar el sitio Web en nuestro ordenador?
Veremos como a medida que vayamos generando nuestras páginas Web a su vez deberemos guardar en nuestro ordenador una numerosa cantidad de archivos (imágenes, animaciones, archivos de texto, video, música,.......) por lo que es aconsejable tener un cierta organización con el fin de saber donde se encuentra cada cosa.
Una posible organización sería la siguiente:
- La mayoría de los archivos asociados a las páginas son imágenes, por ello hemos creado una carpeta exclusivamente para este tipo de archivos.
- En la carpeta "multimedia", podrían ir videos, animaciones flash, música.
- En la carpeta "archivos", todo lo que no se incluya en las carpetas anteriores, por ejemplo documentos *.doc o *.pdf
Si nuestro sitio Web es muy grande, es decir, imagina que tenemos cuatro páginas sobre las fiestas (fiestas patronales, Semana Santa,...) y cinco sobre el entorno, cada una explicando una ruta que se puede hacer desde nuestra población, la estructura se puede complicar un poco mas, pudiendo parecerse a lo siguiente:
elaborado:melanie choez
Muchísimas gracias por compartir. Aprendo mucho con vos.
ResponderEliminargracias